נגישות בממשק
הכיתה הווירטואלית
פרטי יצירת קשר עם נציג נגישות: atar3d@gmail.com
סקירה כללית
בממשק הכיתה הווירטואלית הושם דגש על הנגשה למשתמשים בעלי לקויות ראייה, שמיעה, ומוטוריקה. הממשק תואם להנחיות ניגודיות הצבעים של WCAG 2.0 לכל האלמנטים הוויזואליים, וכולל גם תמיכה במקלדת, וקוראי מסך.
תכונות נגישות עיקריות:
• סדר כרטיסיות
• ניגודי צבע
• סמנטיקה
• גודל גופן
• כתוביות
סדר כרטיסיות – מיקוד
כאשר משתמש לוחץ על מקש טאב, ממשק הכיתה הווירטואלית מיישם מעבר בין אלמנטים ברצף הגיוני ופשוט, דרך כל האלמנטים הניתנים לאינטראקציה בדף.
ממשק הכיתה הווירטואלית מוסיף גבול דק לאלמנט שבפוקוס כמזהה חזותי.
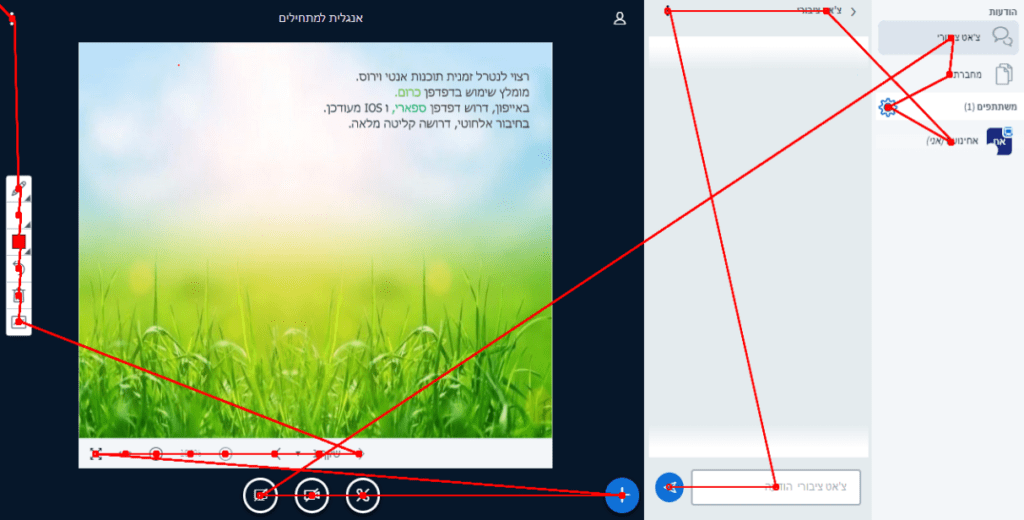
דוגמה לסדר הכרטיסיות של הממשק הנוכחי:

ניגודי צבע
כל האלמנטים החזותיים עומדים ביחס המומלץ של ניגודיות צבע עבור טקסט לפי תקני WCAG 2.0 AA.
פלטת צבעים מיישמת ניגודיות מקסימלית, ומעניקה את הניגודיות המתאימה בין התוכן לרקע למי שחווה ליקויי ראייה, ליקויי צבע, או טשטוש ראייה.
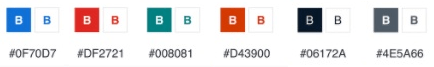
צבעי הממשק:

כחול – כפתורי פעולה צבעוניים.
אדום – סגירת שמע, אינדיקטורים והתראות שגיאה.
ירוק – מחוון שמע, התראת הצלחה, סימני ביקורת.
כתום – התראות אזהרה.
כחול כהה – כותרות.
אפור – צבע טיפוגרפי בסיס.
סמנטיקה
כדי לספק גישה לקוראי המסכים ממשק הכיתה הווירטואלית משתמש ב: WAI-ARIA
(Web Accessibility Initiative – Accessible Rich Internet Applications)
במיוחד עבור קורא המסך החינמי הנפוץ NVDA. קימת תאימות גם לשאר קוראי מסך בתשלום.
רשימה תכונות aria הנפוצות בממשק:
aria-role, aria-label, aria-labelledby, aria-describedby, aria-hidden, aria-live, aria-expanded, aria-haspopup
גודל גופן
המשתמש יכול לקבוע את גודל הגופן בממשק, ובחלון הצ’אט.
כתוביות בשידור חי
בממשק הכיתה הווירטואלית מוטמעת טכנולוגית זיהוי דיבור, ותמלול קולי, המאפשרת יצירה אוטומטית של כתוביות לדברי המדריך או המתרגם.
ניתן גם לבחור בין 20 שפות שונות לממשק, ולכתוביות, בהתאם לשפת המתמלל.